はてなブログテーマ「Rough」を公開しました
この度、初めてのはてなブログ用のテーマ 「Rough」 を作成し、テーマストアに公開しました。
https://blog.hatena.ne.jp/-/store/theme/26006613680527852
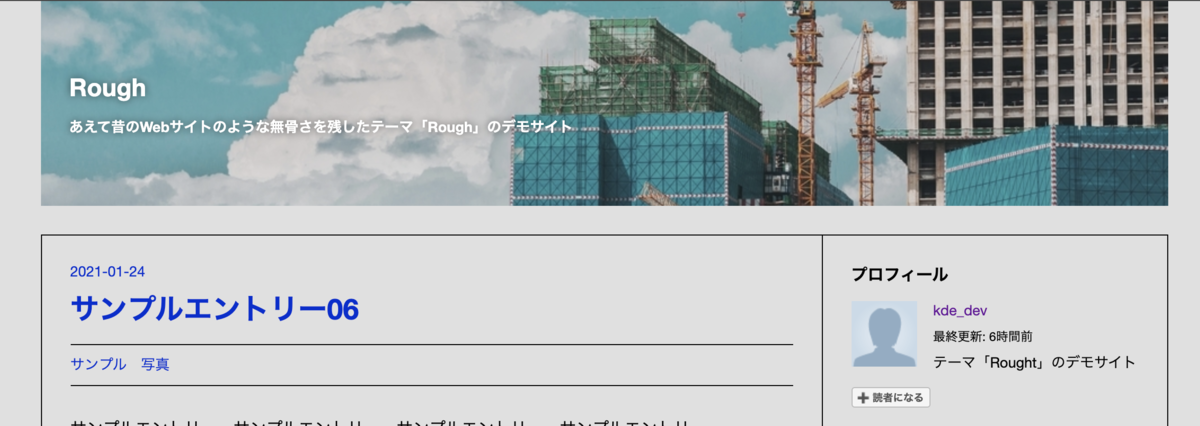
今見ているこの KDE BLOG にもこの「Rough」を適用しています(2021/1/24時点)が、デモサイトも用意してあります。
hatebu-theme-rought.hatenablog.com
この記事では「Rough」についてのコンセプトや注意事項、初めて作成してみての所感などを掲載しています。
初めてのテーマ作成だったので、いろいろと至らないところも多いかと思いますがご了承ください。
デザインコンセプト
この「Routh」は、Brutalist Web Design(ブルータリスト ウェブ デザイン)を意識して作成しています。
- Web初期のデザインをオマージュ
- レスポンシブデザイン
- リンクはリンクだと明確に分かるようにする
- 原則、青文字で統一。青文字が適さない箇所は下線でリンクだと分かるようにする
- 無駄な装飾、色使いは控える
- コントラストを明確にする
を意識して作成しています。
Brutalist Web Designとは
簡単に言うと「ウェブサイト本来のあるべき姿」を追求したデザイン言語といえます。
Brutalism(ブルータリズム)とはもともと建築での言葉で、ウィキペディアでは下記のように説明されています。
ブルータリズム (brutalism) またはニュー・ブルータリズム (new brutalism) は、1950年代に見られるようになった建築様式で、冷酷で厳しい獣のような(すなわちブルータルな)手法を用いた表現主義である。荒々しさを残した打放しコンクリートなどを用いた彫塑的な表現(ベトン・ブリュット/生のコンクリート)を特徴とする。
ブルータリズム - Wikipedia
Brutalist Web Design について説明すると長くなってしまうので詳しくは下記サイトをご参照ください。
- Brutalist Web Design
- ウェブデザインの本質に主眼を置いたデザインガイドライン「ブルータリスト・ウェブ・デザイン」 - GIGAZINE
- ブルータリスト・ウェブ・デザインとは小細工を使わないWebサイト設計だ | SSAITSのブログ
注意点
Pro版での確認はできていません
私がはてぶ無料会員のため、Pro会員向けのデザインは確認できていません。
公式の「デザインテーマ作成の手引き」に乗っ取って作成したので、基本的には問題ないと思っていますが、いろいろとカスタマイズしている場合には崩れなどがあるかもしれません。
ヘッダー画像は横1000px縦182pxで作成を推奨
ヘッダー画像には background-size: cover; の指定をしているため、画像位置の設定時の指定位置からずれる可能性が高いです。
なぜこういう指定をしているかというと、レスポンシブデザインであるのと、 #content-inner には max-width: 1100px; を指定しているためです。
ヘッダー画像をどの端末から見ても最適にするには、横1000px 縦182px で作成した画像を設定するのをおすすめします。
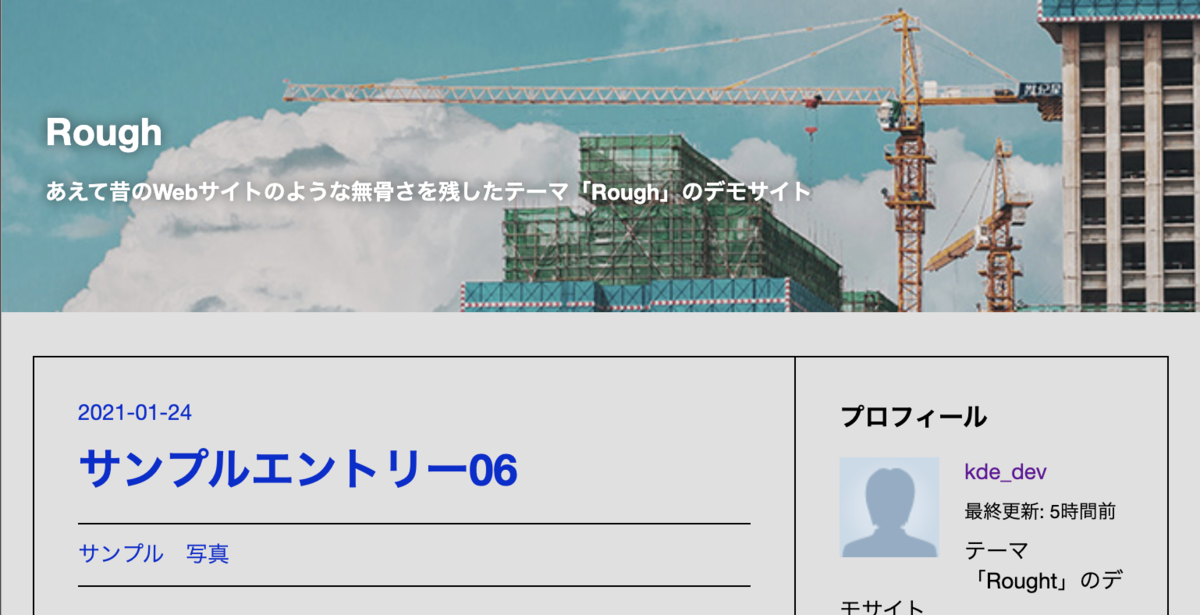
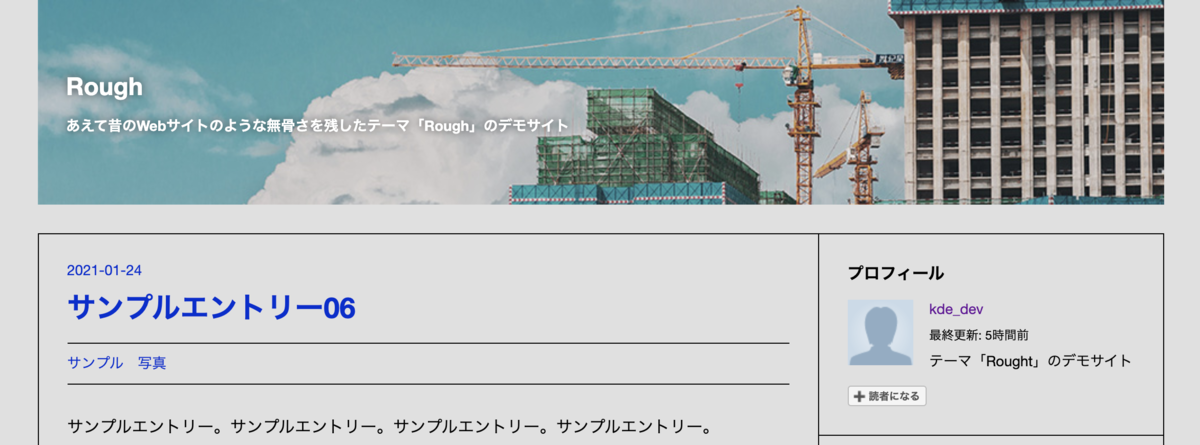
| SP(横幅414px)で見た場合 | タブレット(横幅768px)で見た場合 | PCで見た場合(横幅1200px以上) |
|---|---|---|
 |
 |
 |
推奨サイズで作成しない場合の問題
横1000px 縦182px ではない画像の場合、設定(トリミング)位置が下の方だと幅の狭い端末で見た時に、ヘッダーエリアに画像が覆いきれない状態になる可能性があります。
設定時の位置(background-position)が自動でインラインで設定され、それが影響するためです。
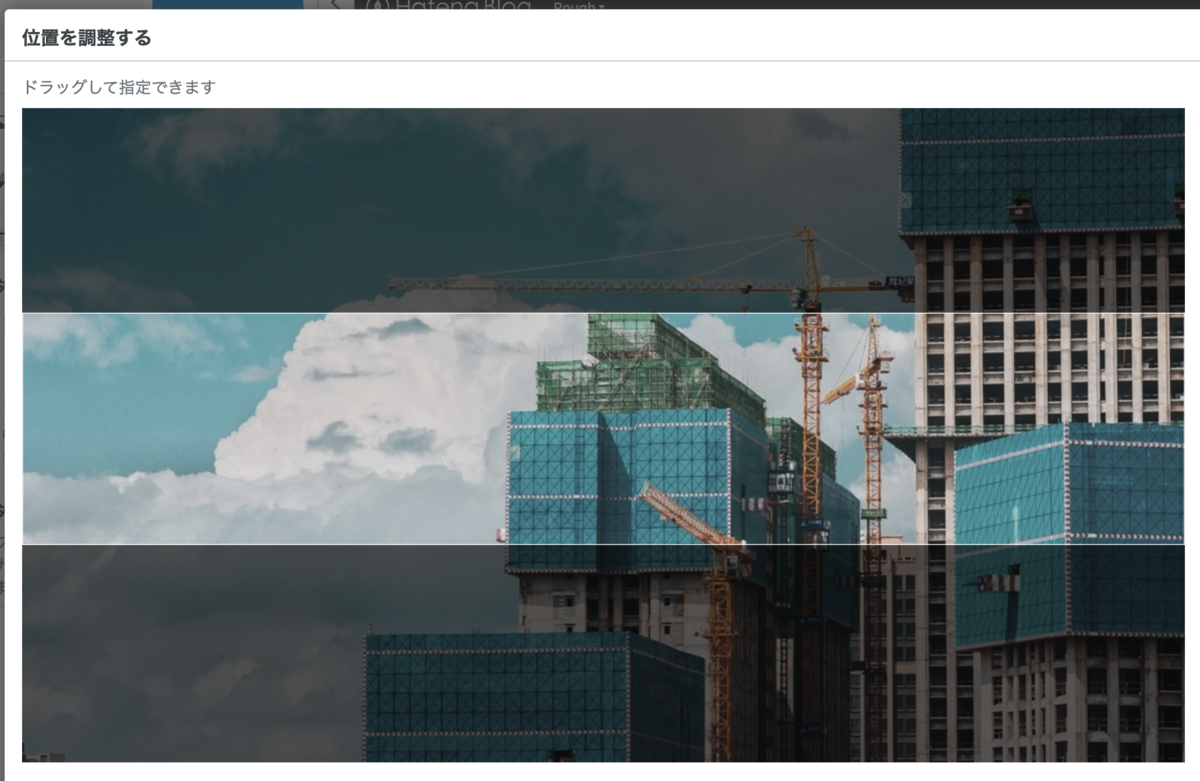
↓ 画像のトリミング位置を真ん中あたりにすると…

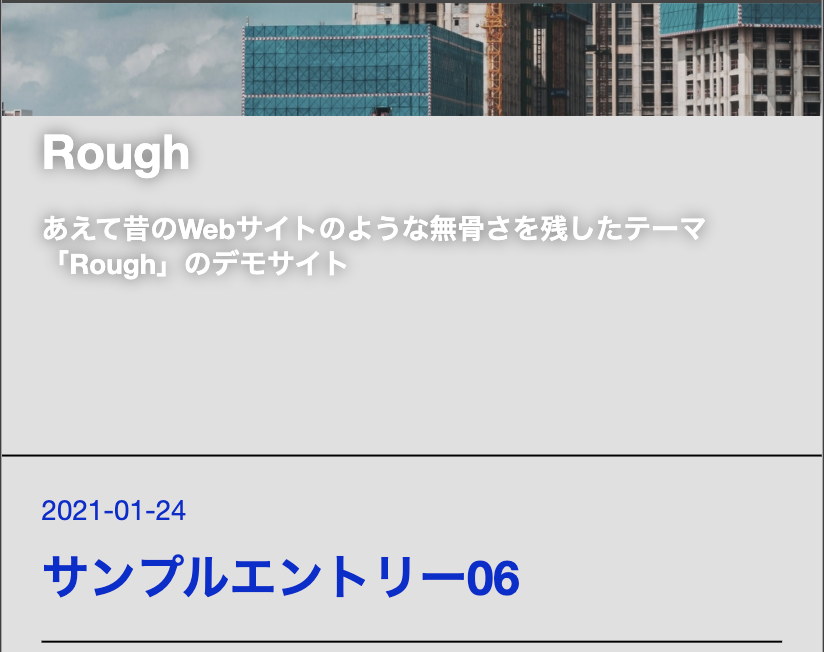
下記のように、SPの場合、ヘッダーエリアの下側の背景画像がない状態になります。
| SP(横幅414px)で見た場合 | タブレット(横幅768px)で見た場合 | PCで見た場合(横幅1200px以上) |
|---|---|---|
 |
 |
 |
カスマイズCSSを追加して調整することは可能ですが、煩雑になるので横1000px 縦182px で作成した画像を設定することをおすすめします。
レスポンシブを適用させる方法
テーマインストール後、[ダッシュボード]→[デザイン]→[スマートフォンタブ]→[詳細設定]→[レスポンシブデザイン]にチェックを入れて下さい。
不具合解消などのリクエスト
明らかな不具合に関してはなるべく対応するようにします。
本記事へのコメントや、Twitterからご連絡いただけると幸いです。
https://twitter.com/KDE_SPACE
余談
はてぶテーマを作った理由
今回なぜはてぶのテーマを作成したかというと、単純にこの Brutalist Web Design でなにか作ってみたかったためです。
昔に比べて今は、きれいなデザインが増え身近で当たり前に感じられるようになりました。
テンプレートなどを使えばだれでも簡単にきれいなサイトも作れるようになりました。
やや語弊があるかもしれませんが、そんな着飾った世界が溢れる現代へのアンチテーゼのように感じる Brutalist Web Design を最近初めて知り、とても感銘を受け、なにか作ってみたい衝動に駆られました。
以前からはてぶのテーマ作成に興味があったので、ちょうどよいと思って作った次第です。
ちなみに Brutalist Web Design で作成されたサイトを集めたギャラリーサイトもあるのでおすすめです。
Brutalist Websites
作ってみた振返り
古さの中にも新しさを出すのが難しかった
Brutalist Web Design は温故知新的なところがあると思いますが、その新しさを出すのが今回難しかったです。
本来はページ構造やインタラクション設計も含めて Brutalist Web Design を考えるべきなのですが、今回ははてぶテーマ作成というどちらかというと表層的なデザインの作成になるのでちょっとやりきれなかった感があります。
ちなみにBrutalist Web Designのガイドラインには「ハイパーリンクには下線を引く」とあったため、最初はテキストリンクにすべて下線を引いていました。
たしかにリンクだという分かりやすさは非常に感じましたが、文字主体のブログにおいてはかなりごちゃごちゃして読みにくい上に、悪い意味で「古さ」を感じたため、下線はなくしました。
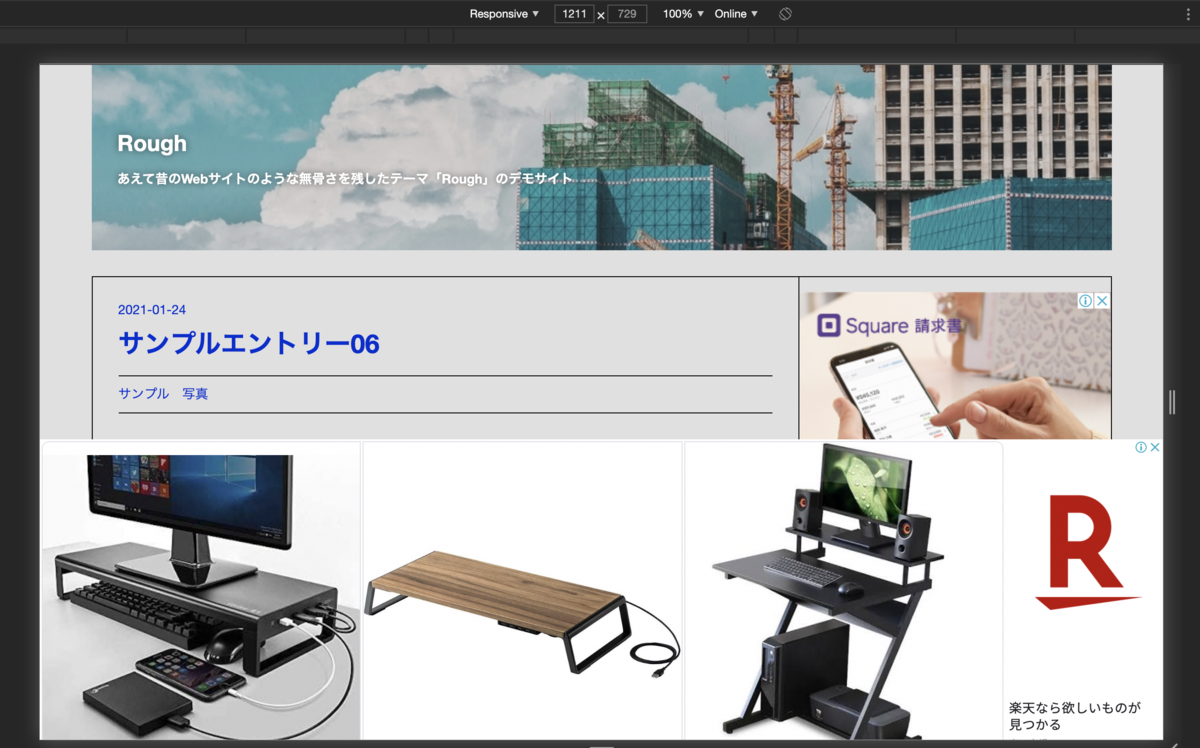
広告の仕様がよくわからなかった
はてぶ無料会員だとブログ内に広告が表示されるのですが、その広告の表示されるサイズや条件などの仕様がわからず若干苦労しました。
特にレスポンシブで検証していると、下記のように大きくコンテンツ幅を超える広告が表示されることがありました。

手引きにも特に書かれておらず制御も困難であったので、他のレスポンシブ対応のテーマではどうなっているのか調べたところ、同じ挙動だったので、仕様という判断にしました。
できれば、はてぶ公式サイトの方で、広告についてのドキュメントがほしいと思いました(すでにあったらすみません、見つけられませんでした)。
CSSが汚い
これは私のCSSが汚いという意味です。
たとえばページ種類での出し分け時、bodyクラスをもとにオーバーライドするのですが、そのコンポーネント内で書くか、トップレベルで書くか統一すべきなのですが、ところどころ混同してしまいました。
/* コンポーネント内で出し分けを書く場合 */ .hoge { font-size: 14px // 記事ページの場合 @at-root .page-entry & { font-size: 16px; } } .fuga { padding: 20px; // アーカイブページの場合 @at-root .page-archive & { padding: 16px; } }
/* トップレベルで出し分けを書く場合 */ .hoge { font-size: 14px } .fuga { padding: 20px; } // 記事ページの場合 .page-entry .hoge { font-size: 16px; } // アーカイブページの場合 .page-archive .fuga { padding: 16px; }
CSSを書くのが久しぶりだったので、こういった細かいところが詰められていないので、微調整するときとかに少しずつ改善していければと思います。
Pro向けのテーマも作ってみたいと思った
今回作成するにあたり、他のテーマをいろいろ参考にさせてもらったのですが、Pro向け用のテーマもいくつかあって、中にはTOPページにカルーセルを載せたり、TOPページを画像サムネイル一覧にしたり、無料版では難しい(広告があるため)表現をしているものを見かけました。
(もともと今回のテーマ「Rough」でもトップページは記事タイトルと本文数行だけの一覧ページとしたかったが、無料会員ではTOPページを簡易表示にすることができなかったので断念した)
以前、Pro会員だった時期もあったのですがそこまでProであるメリットを当時は感じなかったのですが、Pro向けであればもっと自由度高く楽しくデザインできると感じたので、そのうちまたPro会員になるかも…。
新しいことへのチャレンジは楽しいですね。
よかったら「Rough」使ってみてもらえると嬉しいです。 https://blog.hatena.ne.jp/-/store/theme/26006613680527852